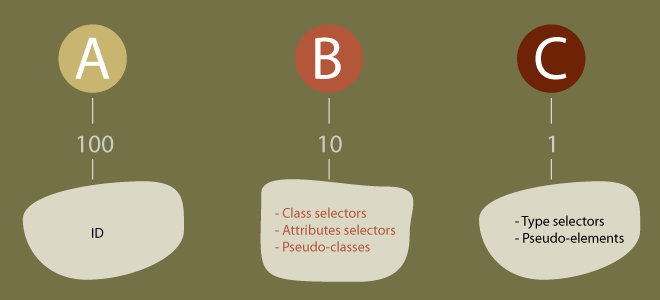
CSS มีกฎการลำดับความสำคัญของการใช้ Selectors ควบคุมอยู่ ความสำคัญมาก สำคัญน้อย ขึ้นอยู่กับผลรวมคะแนนของ Selectors ในแต่ละชุด โดยใช้กฎการนับเลขเข้ามาช่วย มี 3 หลัก คือ หลักร้อย หลักสิบ หลักหน่วย แทนสมการทั้งสามด้วย a, b และ c ซึ่งจะได้ค่า A = 100, B = 10 และ C = 1 ตามลำดับ

A หรือ หลักร้อย มี Selector ประเภทเดียวที่ครอบครองอยู่คือ ID Selector หรือที่เราใช้เครื่องหมาย Number sign (#) แทนการสั่งงาน
B หรือหลักสิบ มี class selectors, attributes selectors, และ pseudo-classes
C หรือหลักหน่วย มี type selectors and pseudo-elements
ใครที่ยังไม่เข้าใจเรื่องหลักการแบ่งหมวดหมู่ของ Selectors สามารถทนเสียเวลากับการนั่งดู ThaiCSS TV เรื่อง CSS Selectors ไปก่อนก็ได้ครับ มี Selector ที่ไม่เอามานับนั่นก็คือ Universal Selector
สมมุติว่าถ้าเรามี Code HTML แบบนี้
<div id="main">
<article>
<h1 id="title">นี่คือหัวข้อ</h1>
<ol>
<li id="first">1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>10</li>
<li id="last">11</li>
</ol>
<p>เนื้อหาประกอบเพิ่มเติม</p>
</article>
</div>ถ้าเราเขียน CSS แบบนี้
Ol li#first {color: blue;}
#main li.normal#first { color: green;}
#main #first { color: red;}การแสดงผลของ li ตัวแรกที่เราสั่งงานจะเป็นสีเขียว (color: green;) ซึ่งการประมวลผลของบราวเซอร์จะเป็นไปตามตามกฎการคำนวณแบบนี้
Ol li#first {color: blue;} = 1(ol)+1(li)+100(#first) = 102 หรือ c+c+a
#main li.normal#first { color: green;} = 100(#main)+1(li)+10(.normal)+100(#first) = 211 หรือ a+c+b+a
#main #first { color: red;} = 100(#main)+100(#first) = 200 หรือ a+a
หลักการจดจำอย่างถูกสุขลักษณะแบบนี้ทำให้เรารู้จักและเลือกแทรก Selector เข้าไปเพื่อสั่งงานให้ CSS เก่าที่ถูกเขียนไว้แล้วแสดงผลตามที่เราต้องการได้ ในช่วงเวลาที่ !important กำลังแพร่กระจายยังกับไฟลามทุ่ง คิดอะไรไม่ออก ให้บอก !important ตอนนี้เราควรหันมาสนใจหลักการแบบนี้บ้าง ก็น่าจะเป็นเรื่องดี ทุกๆ อย่างจะได้ไม่ต้องมีความสำคัญเสมอไป เดี๋ยวจะเกิดกรณี !important ทั้งหน้า
ประโยชน์จะเกิดอย่างมากถ้าหากเราได้เข้าใจในเรื่องนี้ ในกรณีที่เราต้องตามเช็ตขี้ เช็ดเยี่ยว เก็บงาน แก้งาน
มีของแปลกประหลาดอยู่ 1 อย่าง คือ ไม่ว่าจะยังไงก็ตาม ID ที่มีค่า หลักร้อย จะมีความสำคัญมากกว่า การเอาหลักสิบจำนวน สิบเอ็ดตัวมากบวกรวมกัน นั่นคือการให้ค่าความสำคัญ เช่น สมมุติว่า เรามี li จำนวน 11 ตัวอยู่ใน ol โดย li ทุกตัวให้มี ตัวสุดท้ายมี id=last ถ้าเราเขียน #last จะมีค่าเท่ากับ 100 สั่งให้ตัวหนังสือเป็นสีแดง ถ้าเกิดเราอยากจะเปลี่ยนตัวหนังสือให้เป็นสีเขียว โดยการเอา li ทั้ง 11 ตัวมาเขียนเป็น li.normal:first-child+li.normal+li.normal+li.normal…. ไปเรื่อยๆ เมื่อเอามารวมกันแล้ว ได้ 131 (Type selectors 11 ตัว + class 11 ตัว pseudo-classes 1 ตัว (11+110+10)) ซึ่งมากกว่า 100 แต่ li ตัวสุดท้ายก็ยังจะไม่เป็นสีเขียว เพราะ id นั้นใหญ่กว่า วิธีการคือ ใส่ ol #last แทน จะให้มีค่าเป็น 101 และมี id รวมอยู่ด้วย
ส่วนสิ่งที่ใหญ่กว่าทั้งสามเทพที่กล่าวมา นั่นก็คือ Attribute style ของ HTML โดย สมัย CSS2 ให้ค่าไว้เท่ากับหลักพัน แต่ที่ใหญ่กว่านั้นคือ !important ต่อท้ายนั่นเอง
แต่ก็ไม่อยากให้เราคิดว่า เวลาเขียน HTML แล้วต้องใส่ id เข้าไปไว้ก่อนเพื่อเขียน CSS ซึ่งผมยังยืนยันคำเดิมคือ Attribute ID ของ HTML ไม่ได้มีไว้เพื่อเอามาเชื่อมต่อให้ CSS สั่งงานแต่เอาไว้ใช้งานอย่างอื่น
มีความสุขกับการตามแก้งานที่คนอื่นเขียนไว้ครับ
ปล. ขอขอบคุณ เติ้ลและตั้ม สำหรับแรงบรรดาลใจในการเขียนเรื่องนี้ครับ

 Munu
Munu