CSS Sprite คือ การนำภาพกราฟฟิคหลายๆ ภาพมารวมกันเป็นภาพกราฟฟิคภาพเดียว โดยเขียน css กำหนดให้แสดงผลบางส่วนตามที่ต้องการ หรือเรียกใช้บางส่วนของภาพตามที่ต้องการ
ก่อนที่เราจะไปเขียน CSS เพื่อกำหนดภาพให้แสดงผลบางส่วนตามที่ต้องการ มันมีอะไรบ้างที่ควรคำนึงถึง และมีอะไรที่ควรทำความเข้าใจให้ตรงกันระหว่างเว็บดีไซน์เนอร์กับคนเขียน CSS ไม่งั้นเราๆท่านๆ ก็จะได้ต่อยตีกับเหล่าเว็บดีไซน์เนอร์ทั้งหลายอยู่เรื่อยไป เพราะคนบอกตำแหน่ง position ของรูปมาอีกแบบ แต่พอเอาไปเขียนใน CSS ทำไมมันไม่ตรงกันวะ !! ( ผมเคยเจอกรณีแบบนี้มาแล้วจริงๆ ) ไปดูปัจจัยที่ว่ากันครับ
ปัจจัยทางฝั่ง CSS
ไม่ควรการกำหนดค่า margin , padding ให้กับ Attribute ที่ระบุรูปนั้นๆ โดยตรง
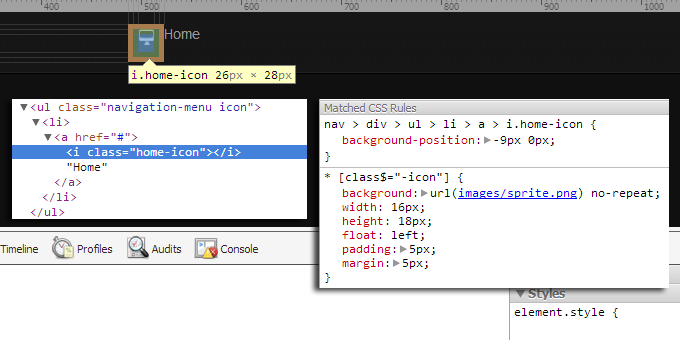
งง ไหมครับ? ทำไมถึงกล่าวเช่นนั้น เรามาดูตัวอย่างปัจจัยนี้จากด้านล่างกันเลย เช่น ขนาดของ icon จริง คือ width:16px / height:18px ตำแหน่งจริงใน photoshop คือ -9px o
CSS
*[class$="-icon"] { background:url("../images/sprite.png") no-repeat;
height:18px; width:16px;
padding:5px; margin:5px;
} .home-icon {
background-position:-9px 0;
} การแสดงผล
ตัวอย่างการแสดงผล css sprites และ background-position


 Munu
Munu