บีบอัดไฟล์เว็บให้เล็กลง ด้วย Absolute HTML Compressor หากเป็นคนทำเว็บ เช่น Web Master หรือ Web Developer คงจะมีบ่อยครั้งที่เปิดไฟล์เว็บเพจ มาแก้ไขปรับเปลี่ยนนี่นั้น จนขนาดของไฟล์เพิ่มขึ้นเรื่อย ๆ โดยไม่รู้ตัว แม้จะไม่ได้แก้ไขอะไรมากมายก็ตาม
เช็คค่า PR ทีละหลาย ๆ เว็บด้วยโปรแกรม PaRaMeter บทความนี้เอาโปรแกรมสำหรับตรวจเช็คค่า Google Pagerank (PR) แบบทีละหลาย ๆ เว็บมาฝากเพื่อน ๆ ค่ะ โปรแกรมตัวนี้มีชื่อว่า PaRaMeter ซึ่งย่อมาจาก “Page Rank Meter” ใครสนใจเข้ามาอ่านกันได้ที่บทความนี้ค่ะ โปรแกรม
ในบทความนี้ จะเป็นการเปลี่ยน Error 404 – File Not Found ที่เกิดจากการมีคนเข้าเว็บไซต์เรา แต่กลับหาไฟล์ใน Server ไม่พบ ให้กลายเป็นทราฟฟิคที่ไม่สูญปล่าวค่ะ หลาย ๆ คนที่เล่นอินเตอร์เน็ต คงจะเคยคลิกลิงค์ที่สนใจ ซึ่งอาจจะมาจากเว็บไซต์บางเว็บไซต์
NoFollow Link กับเพื่อนบ้านที่ไม่น่าคบ วันก่อนไปอ่านเจอเคสใน thaiseoboard เกี่ยวกับการแลกลิงค์เพื่อนบ้าน ที่มีเจตนาไปทางเอารัดเอาเปรียบ หรือการแลกลิงค์ที่ไม่ค่อยจะแฟร์ เลยเอามาเล่าต่อเพื่อน ๆ ค่ะ อย่างที่เกริ่นไปคือ วันก่อนได้ไปอ่านบอร์ดใน
หลักการเลือกใช้บริการ web hosting หลังจากที่เราได้ทำเว็บไซต์เสร็จแล้ว และต้องการให้เว็บไซต์ที่เราทำสามารถ online ให้คนทั่วโลกเห็น หลังจากนี้เราต้องทำ 2 อย่างด้วยกันคือ จด domain name และขอเช่าใช้บริการ hosting สำหรับในบทความนี้ เราจะมาเริ่มต้นที่การพิจารณาเลือกใช้บริการ
หลักการตั้งชื่อโดเมน (Domain Name) นอกเหนือจากเว็บเพจ และ Hosting ดังที่ได้กล่าวถึงไปในบทความที่ผ่านมาแล้ว Domain Name ก็เป็นองค์ประกอบสำคัญอีกอย่างหนึ่งในการที่จะประกอบกันเป็นเว็บไซต์ 1 เว็บ ไซต์ ซึ่ง Domain Name ก็คือชื่อเรียกของเว็บไซต์นั่น
สร้างภาพดูโอโทน (Duotone) ด้วย Photoshop แบบง่ายสุด ๆ บทความนี้ เราจะมาใช้โปรแกรม Photoshop เปลี่ยนโหมดสีของภาพ เพื่อสร้างภาพให้ออกมาเป็นโหมดสีแนวดูโอโทน (Duotone) กันค่ะ วิธีการทำนั้นง่ายมาก ๆ ค่ะ ใครสนใจดูได้ที่บทความ Photoshop บทความนี้เลยค่ะ โหมดการเปลี่ยนสีภาพเป็นลักษณะ
สร้างกรอบรูปแบบรอยลากพู่กัน ด้วย Layer Mask และ Brush Tool หลังจากหายหน้าไปนาน วันนี้ Webmaster กลับมาพร้อมบทความการทำกรอบรูปโดยใช้ Layer Mask และ Brush Tool เพื่อให้ได้กรอบรูปลักษณะแบบรอยลากพู่กัน ใครสนใจคลิกเลยค่ะ ขั้นตอนแรกเลยก็เปิดโปรแกรม
ตกแต่งภาพแนว Art ด้วยตัวหนังสือ โดยใช้โปรแกรม Photoshop สำหรับบทความ Photoshop บทความนี้ เป็นการตกแต่งภาพด้วยตัวหนังสือ ให้ออกมาเป็นภาพแนวอาร์ตสวย ๆ ด้วยการใช้ตัวหนังสือ จะออกมาเป็นอย่างไรคลิกดูได้เลยค่ะ (คิดว่าเพื่อน ๆ น้อง ๆ
หนึ่งในข้อดีของการใช้ “เว็บไซต์” นำเสนอสินค้า บริการ หรือประชาสัมพันธ์ธุรกิจให้เป็นที่รู้จักก็คือ “ไร้พรมแดน” นะคะ เพราะเพียงแค่มีอุปกรณ์ที่เชื่อมต่ออินเทอร์เน็ตได้ ผู้เข้าชมสามารถคลิกเข้าสู่เว็บไซต์ของท่านได้จากทั่วทุกมุมโลกในทุกๆเวลา
เมื่อมีการสร้าง Facebook Fan Page เพื่อเป็นการประชาสัมพันธ์เว็บไซต์บน Facebook เว็บไซต์ Social Network ยอดนิยมเรียบร้อยแล้ว ท่านสามารถสร้าง Like Box ให้แสดงผลในหน้าเว็บไซต์ของท่านได้ ซึ่งจะมีประโยชน์ในการช่วยประชาสัมพันธ์ข่าวหรือกิจกรรมที่มีบน
หลักการสร้างเว็บเบื้องต้น การสร้างและออกแบบเว็บ กระบวนการในการสร้างและออกแบบเว็บจะมีกระบวนการพื้นฐานอยู่ด้วยกัน 5 ขั้นตอนคือ 1. การวางแผน (Planning) เป็นขั้นตอนที่ผู้สร้างเว็บจะต้องรวบรวมข้อมูลที่ต้องการจะนำ มาสร้างเว็บ
สรุปการทำเว็บไซต์ หลังจากที่เราได้ลองทำเว็บจากบทความข้างต้นไปแล้ว ซึ่งก็คงพอทำให้นึกภาพรวมของเว็บไซต์ได้ ในบทความนี้จะเป็นการสรุปการทำเว็บไว้อีกครั้ง 1. ภาษา HTML เว็บเพจนั้นสร้างมาจากภาษา HTML ซึ่งจะใช้ในการจัดรูปแบบของเว็บเพจว่าต้องการให้
การเชื่อมโยงเว็บเพจด้วย link เว็บไซต์หนึ่งเว็บไซต์จะประกอบไปด้วยไฟล์(เว็บเพจ)มากมาย ประกอบกันเหมือนเป็นหนังสือหนึ่งเล่มที่ประกอบด้วยหน้ากระดาษมากมายหลายแผ่น เว็บไซต์ก็ใช่เดียวกันถ้าเรามีข้อมูลมากขึ้นเราก็จำเป็นจะต้องแบ่งหน้าเพื่อความสะดวกในการอ่าน
การใส่รูปในเว็บเพจ ในบทความนี้จะเป็นการลองใส่รูปในเว็บเพจดู โดยให้เราหารูปอะไรก็ได้ในเครื่อง และ copy ให้ไปอยู่ใน folder เดียวกับไฟล์ index.html ที่เราได้ลองสร้างมาจากบทความแรก โดยรูปที่บทความนี้ใช้เป็นรูปในงานราชพฤกษ์ ที่จัดขึ้นที่เชียงใหม่
การทำเว็บแบบง่ายๆ บทความนี้เราจะมาลองทำเว็บไซต์กัน โดยการทำเว็บไซต์ในบทความนี้จะเป็นแบบพื้นฐานเพื่อให้คุณได้เข้าใจถึงการทำงานของเว็บไซต์ ซึ่งเราจะใช้โปรแกรม notepad ซึ่งจะมีอยู่ในทุกเครื่องที่ใช้ระบบ window โปรแกรม
การติดตั้ง Joomla (ตอนที่ 2) สำหรับผู้ที่ยังไม่เช่า hosting แต่อยากหัดใช้งาน Joomla ดู เราสามารถ เปลี่ยนเครื่องคอมของเราให้กลายเป็น Web server เพื่อทดลองใช้งาน joomla กันได้โดยอ่านบทความนี้ บทความนี้เป็นบทความต่อเนื่องกับ การติดตั้ง Joomla จะสามารถเข้าใจบทความนี้ได้ดีขึ้นถ้าเราอ่านบทความที่่ผ่านมาก่อน อย่างที่กล่าวไปว่าจะใช้งาน
การติดตั้ง Joomla จากบทความที่แล้วเราก็ทราบแล้วว่า Joomla คืออะไร ในบทความนี้จะพูดถึงวิธีการลงโปรแกรม Joomla อย่างที่บอกไปแล้วว่า Joomla นั้นเป็นระบบใช้จัดการข้อมูลสำหรับทำเว็บไซต์ ดังนั้นถ้าจะใช้งาน Joomla ก็ต้องนำโปรแกรมนี้ไปลงไว้ในเครื่องที่เป็น
ปรับขนาดภาพด้วยโปรแกรม Faststone Photo Resizer บางครั้งเราต้องการเอารูปถ่ายจากกล้องดิจิตอลของเรามาใส่ไว้ในเว็บไซต์ ซึ่งภาพนั้นมีขนาดใหญ่และมีจำนวนมาก ก่อนที่จะนำลงในเว็บไซต์ได้นั้นเราควรจะปรับขนาดภาพให้เล็กลงก่อน เพื่อให้ผู้เข้าชมไม่ต้องรอโหลดภาพนาน ปรับขนาดภาพด้วยโปรแกรม
ผู้ใช้เว็บไซต์ หรือผู้เข้าชมเป็นส่วนประกอบสำคัญที่สุดของเว็บไซต์ ถึงแม้ว่าเว็บไซต์จะดีเพียงใดถ้าไม่มีผู้ใช้งานก็ไม่มีประโยชน์ ในบทความนี้จะพูดถึงวิธีในการออกแบบโดยคำนึงถึงผู้ใช้งาน ให้สามารถใช้งานได้ง่ายที่สุด การออกแบบเว็บไซต์นั้นมีความแตกต่างกับการออกแบบสิ่งพิมพ์ทั่วไป
ต้องขอบอกก่อนว่าบทความนี้ความยากอยู่ในระดับหนึ่ง หากไม่เข้าใจในข้อใดก็ไม่ต้องกังวล เพราะเครื่องมือที่กล่าวถึงในหัวข้อนี้นั้นส่วนใหญ่จะถูกใช้งานโดยมืออาชีพ เครื่องมือแต่ละตัวมีความสามารถหลากหลายและทำงานได้หลายอย่าง
Three-Dimensional Array คือ อาร์เรย์สามมิติ ที่มีลักษณะเป็นแผ่นตารางเรียงซ้อนกัน โดยจะมี 3 ส่วนที่สำคัญคือ แผ่น, แถว และคอลัมน์ของ อาร์เรย์สามมิติ ภาพรวมของ Three-Dimensional Array 1. การระบุตำแหน่งของ อาร์เรย์ 3 มิติต้องใช้ index 3 ตัว คือ แผ่น, แถว และคอลัมน์ 2.
Swing Components คือ องค์ประกอบภายใน Swing ที่มีไว้สำหรับการสร้างหน้ากาก หรือหน้าจอแบบ GUIs โดยบทความนี้จะแนะนำ Components และ Description ใน Swing ว่ามีอะไรบ้าง สำหรับ Components พื้นฐานที่ควรทราบครับ Components Description JLabel แสดงข้อความ (Text) แบบไม่สามารถแก้ไขได้
บทความนี้ขอกล่าวถึงเรื่อง Swing และ AWT สำหรับการสร้าง GUIs ว่าควรเลือกแบบไหนดี มีความแตกต่างกันอย่างไร และสถานการณ์แบบใดถึงจะเหมาะสมในการใช้งาน Components ตัวนี้ ภาพรวมของ Swing vs AWT 1. ทั้ง 2 เป็นกลุ่ม Components สำหรับการสร้าง GUIs บนภาษาจาวา
Enum (Enumerated type) อีนัม คือ ข้อมูลบางชนิดที่มีค่าเป็นไปได้เพียงไม่กี่ค่า เช่น ข้อมูล เพศ, สี, ระดับคะแนน หรือ ข้อมูลเดือนต่าง ๆ ในปัจจุบัน ภาพรวมของ Enum 1. Enum ใช้สำหรับจัดเก็บค่าที่มีความเป็นไปได้ไม่กี่ค่า และมีความแน่นอนของค่าข้อมูล 2.
Package คือ การจัดระเบียบคลาส (Class) และอินเทอร์เฟซ (interfaces) หรือกล่าวได้ง่าย ๆ ก็คือ Package คือ โฟลเดอร์ (Folder) ต่าง ๆ ที่ใช้จัดหมวดหมู่ของ Class และ Interfaces ภาพรวมของ Package 1. ใช้คำสั่ง package เพื่อกำหนดหมวดหมู่ของ package ให้กับ Class หรือ Interface เช่น package แพ็กเกจ 2.
Import คือ คำสั่งสำหรับการนำเข้าของ Class และ Interfaces เพื่ออำนวยความสะดวกในการนำ Class จาก Package อื่นมาใช้งาน ภาพรวมของ Import Class Java 1. ใช้คำสั่ง import ในการนำเข้า Class หรือ Interfaces คำสั่งเช่น import แพ็กเกจ.คลาส; 2. สามารถ Import แบบทั้ง Package ได้โดนใช้คำสั่ง import แพ็กเกจ.*; 3.
สำหรับคนที่ยิงบทความไม่เข้า ลองลงปลั๊กอินตัวนี้ดูนะครับ WordPress เว่อร์ชั่นใหม่ๆ จะเปิด Embed XMLRPC มาให้อยู่แล้ว แต่ถ้ากรณียิงบทความไม่ได้ก็ต้องลงปลัีกอินเพิ่มเอานะครัย ลง plugins ตัวนี้ครับ Control XML-RPC publishing http://wordpress.org/plugins/control-xml-rpc-publishing/ มันจะมีมาให้ติกในหน้า
เอาละครับจากที่เคยเขียนไว้ .htaccess ไฟล์เดียวทำงานได้หมด โดยการ get segment ซึ่งเป็นวิธีการเขียนให้ทุก url วิ่งเข้าหา index ทั้งหมดแล้วเอา segment มาใช้งาน PART 1::::เขียน .htaccess แบบ ไฟล์เดียวครอบจักรวาล by Tee++; วันนี้เราจะมาลองเขียนตรงข้าม คือ แทนที่จะเรียกทุก
ตอนแรกก็คิดๆ อยู่ว่าจะเขียนดีมั้ย เพราะคิดว่าคนอ่านคงมีอยู่หยิบมือเดียว แต่เอาวะไหนๆ ก็ไม่ได้โพสต์ ตั้งนาน ขอทำประโยชน์ซะหน่อย ถึงแม้จะมีคนหยิบมือเดียวที่สนใจ หลายๆ คนคงรู้จักกับ mod_rewrite ซึ่งเป็น module ของ apache ซึ่งตัวนี้น่ะ
วิธีการทำ login แบบนี้เริ่มต้นก็ต้องออกแบบฐานข้อมูลก่อนครับ โดยมี ตาราง open_ids เพิ่มขึ้นมา โดยมีฟิลด์ที่เก็บประมาณนี้ user_id (ของเว็บเราเอง) service (twitter, facebook, google) uid (id ของเว็บที่จะเป็นตัว login เรา) access_token (token ที่ได้รับมาหลังจาก login) dump (serialize data ทุกอย่างที่ปลายทางคืนมา) พอมี
พัฒนา Open Graph API ของ Facebook ด้วย PHP หลายคนคงต้องการที่อยากจะรู้ว่าการพัฒนาโปรแกรมบนเว็บไซต์ด้วยภาษา PHP เพื่อเชื่อมต่อกับ Open Graph API ของ Facebook นั้นยากหรือไม่? ก่อนอื่นต้องถามตัวคุณเองก่อนว่ามีทักษะในการเขียนภาษาโปรแกรม HTML พื้นฐาน,
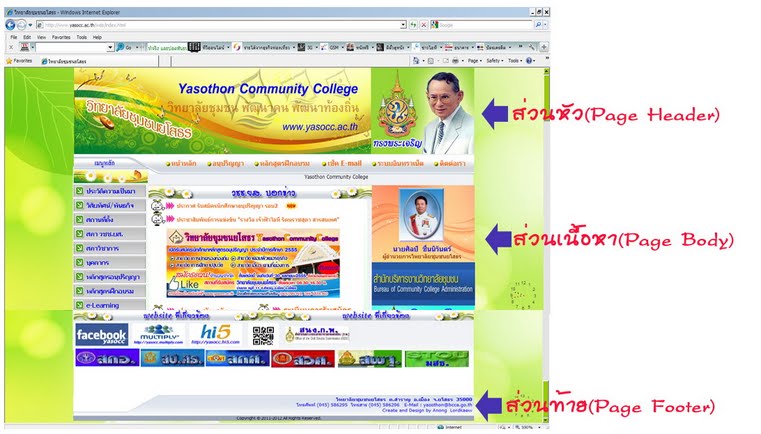
ส่วนประกอบของเว็บเพ็จ ส่วนประกอบของหน้าเว็บเพจ แบ่งออกเป็น 3 ส่วนหลักๆ คือ 1. ส่วนหัวของเว็บเพ็จ (Page Header) เป็นส่วนที่อยู่ตอนบนสุดของหน้า และเป็นส่วนที่สำคัญที่สุดของหน้า เพราะเป็นส่วนที่ดึงดูดผู้ชมให้ติดตามเนื้อหาภายในเว็บไซต์ มักใส่ภาพกราฟฟิกเพื่อสร้างความประทับใจ
การออกแบบโครงสร้างเว็บไซต์ การออกแบบโครงสร้างเว็บไซต์ (Site Structure Design) คือ การจัดหมวดหมู่ และลำดับของเนื้อหา แล้วจัดทำเป็นแผนผังโครงสร้างเว็บไซต์ ซึ่งจะทำให้เรารู้ว่ามีเนื้อหาอะไรบ้างภายในเว็บไซต์ และแต่ละหน้าเว็บเพจนั้นมีการเชื่อมโยงกันอย่างไร โครงสร้างเว็บไซต์ที่ดีจะช่วยให้ผู้ชมไม่สับสนและค้นหาข้อมูลที่ต้องการได้อย่างรวดเร็ว
โครงสร้างพื้นฐานของ HTML โครงสร้างของ HTML จะประกอบไปด้วยส่วนของคำสั่ง 2 ส่วน คือ ส่วนที่เป็น ส่วนหัว (Head) และส่วนที่เป็นเนื้อหา (Body) โดยมีรูปแบบคำสั่งดังนี้ การจัดโครงสร้างแฟ้มเอกสาร ในความง่ายของภาษา
เทคนิค 10 ประการ On-Page SEO Penguin WordPress ตั้งแต่ที่ แพนด้า เพนกวิ้น ของGoogle ออกมา ซึ่งเป็นอัลกอลิทึ่มตัวล่าสุด ก็ทำเอาหลายๆคนปวดหัวปวดตับกันไปต่างๆนาๆ ซึ่งการออกมาครั้งนี้ ต้องมีการปรับเปลี่ยนกันไม่น้อยทีเดียว ในส่วนของออนเพจก็เช่นเดียวกันครับ

 Munu
Munu