เมื่อวันปีใหม่ Syrian Electronic Army ได้แฮกบัญชีทวิตเตอร์ของ Skype (@Skype) และบล็อกของ Microsoft พร้อมทั้งทวีตเตือนให้ผู้ใช้หลีกเลี่ยงบริการอีเมลของ Microsoft (ผ่าน @Skype) มาแล้ว – The Verge คราวนี้แฮกเกอร์กลุ่มเดิมกลับมาอีกครั้ง พวกเขาได้แฮกบัญชีทวิตเตอร์ของ
John Chen ซีอีโอของ BlackBerry ให้สัมภาษณ์กับ Bloomberg ว่าบริษัทเตรียมกลับไปเน้นขายมือถือมีคีย์บอร์ดมากกว่าเดิม เขาบอกว่าโดยส่วนตัวแล้วเขาชอบคีย์บอร์ด และในอนาคตมือถือ “ส่วนใหญ่” ของบริษัทก็จะมีคีย์บอร์ด แทนที่จะเน้นจอสัมผัสเหมือนมือถือ
RAZER คิดค้น PC เพื่อการเล่นเกมด้วยนวัตกรรมใหม่ล่าสุด จากการออกแบบแนวคิดแบบโมดูลาร์ที่เหนือชั้นก้าวล้ำที่สุดในโลก Project Christine ช่วยให้การติดตั้ง PC เป็นเรื่องง่าย สะดวกในการอัพเกรดในอนาคต และขจัดความล้าสมัยให้หมดสิ้น Razer ผู้นำด้านซอฟต์แวร์
ในงาน CES 2014 นั้นนอกจากจะมีสินค้าที่เปิดตัวเพื่อวางจำหน่ายจริงแล้ว ยังมีสินค้าที่เปิดตัวเพื่อประกาศระดมทุน อย่างเช่นตัวที่จะพูดถึงต่อไปนี้ นั่นคือสายชาร์จ JUMP จาก Native Union นั่นเอง สายชาร์จ JUMP นั้นไม่ได้เป็นแค่สายชาร์จธรรมดา
@seamissu เผยภาพต้นแบบทางวิศวกรรม (engineering prototype) ของโนเกีย Normandy ที่อยู่ในกรอบสีดำเข้ม ดูภาพได้ที่ท้ายข่าว – @seamissu นอกจากนั้น บัญชี Weibo ของเว็บไซต์รวมข่าวด้านวินโดวส์โฟนภาษาจีน winp.cn ยังเผยภาพหน้าตัวเรียกแอพ (app launcher) ของโนเกีย Normandy ด้วย จากภาพ
หลังจากได้ดีกับธุรกิจขายชิปราคาถูกสำหรับสมาร์ทโฟน และแท็บเล็ตแล้ว MediaTek ก็เผยโฉมฮาร์ดแวร์ตัวต่อไปของบริษัท นั่นก็คือโมดูลชาร์จไร้สายที่สามารถใช้ได้ทั้งแบบเหนี่ยวนำ และกระจายสัญญาณนั่นเอง ด้วยการที่รวมวิธีการชาร์จไร้สายทั้งสองแบบเข้ามาไว้ในโมดูลตัวเดียว
ช่วงไม่กี่ปีที่ผ่านมา บรรดาผู้ผลิตรถยนต์ และบริษัทไอทีอย่างกูเกิลเริ่มพูดถึงการพัฒนารถยนต์ไร้คนขับ ซึ่งบางเจ้าได้เริ่มทดลองวิ่งไปบ้างแล้ว แต่ก็ยังไม่มีเจ้าใหญ่รายไหนทำท่าจะขายจริงได้ในเร็ววันซักราย ล่าสุดเป็น Induct
John Chen ซีอีโอของ BlackBerry ให้สัมภาษณ์กับ CrackBerry ย้ำทิศทางใหม่ของบริษัทที่กระจายตัวออกมาทำ 4 ธุรกิจ ต่างไปจากเดิมที่เกาะกับธุรกิจการขายเครื่องโทรศัพท์เพียงอย่างเดียว รายละเอียดของแต่ละธุรกิจมีดังนี้ Enterprise เขาบอกว่าธุรกิจองค์กรเป็นชิ้นส่วนสำคัญในการพลิกฟื้นกิจการของ
Normandy กลายเป็นโค้ดเนมที่เริ่มมีข่าวหนาหูขึ้นเรื่อยๆ เพราะนี่คือรหัสที่ใช้เรียกโทรศัพท์มือถือแบรนด์ Nokia ในร่าง Android OS ที่เคยถูกระบุว่าได้ยุบโครงการพัฒนาไปแล้ว แต่ช่วงนี้ Nokia Normandy ปรากฎภาพตามโลกออนไลน์กันแบบไม่เกรงใจใครจนรู้สึกได้ถึงการเปิดตัวที่อาจจะเกิดขึ้นจริงก็เป็นได้ @evkeaks
เว็บไซต์ CNET ได้รายงานว่าซัมซุงได้ยื่นขอจดทะเบียนสิทธิบัตรใหม่ คือระบบจับการเคลื่อนไหวของศีรษะเพื่อควบคุมการทำงานของสมาร์ทโฟนผ่านกล้องหน้า ซึ่งสิทธิบัตรตัวนี้ได้จดทะเบียนตั้งแต่เดือนกรกฎาคมที่ผ่านมา ไม่นานนักหลังจากเปิดตัว
ในอัพเดต iOS 7.1 beta 3 นอกจากจะเปลี่ยนส่วนติดต่อผู้ใช้ไปหลายส่วนแล้ว ยังได้เพิ่มฟีเจอร์ที่น่าจะมีตั้งแต่แรกนั่นก็คือการลบไฟล์อัพเดตในตัวเครื่อง ที่มาพร้อมกับฟีเจอร์ใหม่เอี่ยมของ iOS 7 อย่างการดาวน์โหลดอัพเดตอัตโนมัติ
จากปัญหา Dropbox ล่มช่วงสุดสัปดาห์ที่ผ่านมา ทางทีมวิศวกรรมของ Dropbox ออกมาอธิบายสาเหตุดังนี้ครับ ระบบของ Dropbox มีฐานข้อมูลเป็นจำนวนหลักหลายพันฐาน โดยฐานข้อมูลหนึ่งฐานจะมีเครื่องหลัก (master) 1 ตัว และเครื่องสำรอง (replica) 2 ตัวเสมอ เมื่อวันศุกร์ที่
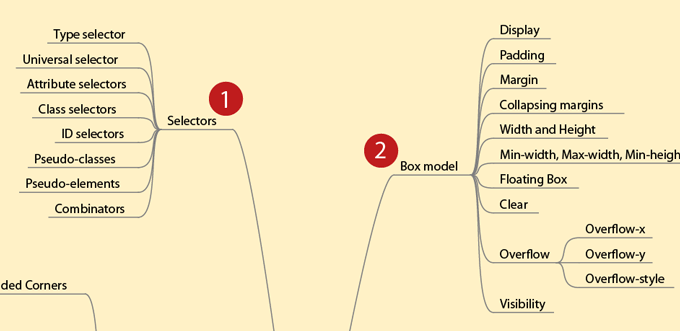
เมื่อก่อนหรือแม้แต่ตอนนี้หลายคนที่เข้ามาอ่านบทความคงแปลกใจว่า ทำไมผมเขียนบทความที่เกี่ยวกับเรื่อง Selectors ของ CSS ทั้งนั้น สาเหตุหลักๆ ก็เพราะว่า Property และ Value ของ CSS นั้นมันตายตัวครับ จำง่าย ทำบ่อยๆ ก็จำได้ มันไม่เปลี่ยนไปไหนนอกจาก
การใช้งาน Media Queries เหมือนกับการใช้งาน CSS ทั่วไป แต่เนื่องจากปัจจุบันมี Device มากมายและมีคุณสมบัติแตกต่างกันออกไปอย่างที่เรารู้กัน จึงจะต้องมีข้อกำหนดต่างๆ ขึ้นมาเพื่อที่จะได้แสดงผล ถูกต้อง และเหมาะสมกับ Device ที่ใช้ในการเข้าถึงเว็บไซต์ของเรา ต้องระบุคุณสมบัติของ
Element ของ HTML ที่มีค่าพื้นฐานนี้ก็เหมือนกันเกือบ หรือ ทุกๆ Elements ของ HTML สามารถสั่งงานด้วย Box model module ได้ อยู่ที่ว่าเราจะสั่งงานให้มันเป็นอะไรและมีความหมายในเชิง “Semantics” และการสื่อสารของข้อมูลในโลก WWW ยังไง ในเมื่อทุกอย่างต้องผ่านการตีความ
IE7 และ IE8 ก็ใช้ได้ด้วย แต่จริงๆ แล้วบราวเซอร์ทั้งสองตัวนี้ รองรับการ @font-face {} มานานแล้วนะครับ ที่ไม่ค่อยใช้กันเพราะว่า มันไม่รับ font แบบ .TTF (TrueType) แม่เจ้ารู้จักแต่ .EOT (OpenType) นี่มาตรฐาน M$ เค้าหละ วิธีการใช้งานก็ปกติ ธรรมดา แค่เราต้องเอา
ก็ย้อนจากวันนี้ไปประมาณ 9 เดือน ซึ่งตอนนั้นผมเขียน และทดลองเล่นดู ปรากฎว่า มีบราวเซอร์รองรับแค่ 2 ตัว คือ Chromeและ Safari ซึ่งเป็น Webkit ทั้งคู่ จึงพับเก็บเอาไว้ก่อนไม่ได้เขียนอธิบายลงเว็บ อย่างที่กล่าวมาข้างต้น ผมอัพเดท Firefox
CSS3 มี Values and Units Module แยกย่อยออกมาเพื่อกำหนด “หน่วย” ของค่าต่างๆ มากมาย “หน่วย” ในที่นี้ก็เช่น px, em, %, cm, gr, fr, deg, rem, vh และอื่นๆ อีกมากมาย โดยที่ความเก๋าและเฉพาะทางของ CSS3 ที่ Module นี้แถมมาด้วยก็คือ การนำเอา “หน่วย” ที่ต่างๆ กันนั้นมา “ทำการคำนวณ”
หลังจากที่ผมเขียนเรื่อง “แนวทางการเรียนรู้ CSS3 และ HTML5 ให้เกิดประโยชน์สูงสุด” เอาไว้เมื่อ 2 ปีที่ผ่านมา (2010) ถึงตอนนี้ผมยังคิดว่าแม้กระทั่งผู้เขียนอย่างผมเองยังต้องตั้งคำถามกับตัวเอง ว่าเรานั้นไปตามเส้นทางแบบนั้นอย่างจริงจังหรือไม่ บทความที่ว่าก่อนหน้านั่นอาจจะดูคร่าวๆ
Timing Functions ของ CSS ease linear ease-in ease-out ease-in-out step-start step-end steps([, [ start | end ] ]?) cubic-bezier(<number>,<number>,<number>,<number>) แต่เราสามารถนำรูปแบบที่ 9 หรือแบบ cubic-bezier(<number>,<number>,<number>,<number>) มาเขียนรูปแบบเฉพาะตัวของเราได้ นั่นก็เพราะว่า Functions ทั้ง 5 แบบแรกนั้นกำเนิดมาจากการเขียน
Layering Multiple Background Images นั้นเป็นความสามารถที่ถูกเพิ่มเข้ามาใน CSS3 โดยความสามารถนี้จะทำให้เว็บดีไซน์เนอร์ทำงานกับ Background ได้ยืดหยุ่นมากขึ้น สำหรับการใช้งานนั้นเพียงใช้เครื่องหมาย comma-separated(,) หรือเครื่องหมายจุลภาค คั่นระหว่างแต่ละ
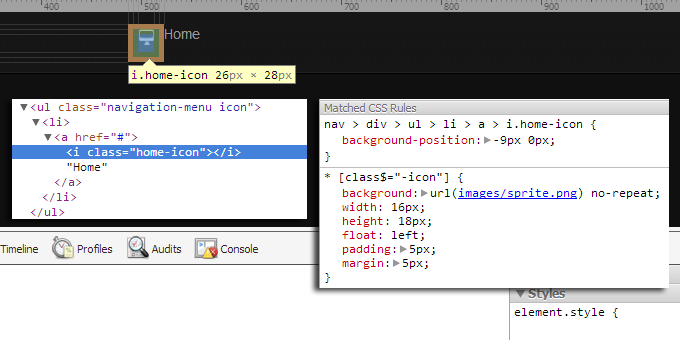
CSS Sprite คือ การนำภาพกราฟฟิคหลายๆ ภาพมารวมกันเป็นภาพกราฟฟิคภาพเดียว โดยเขียน css กำหนดให้แสดงผลบางส่วนตามที่ต้องการ หรือเรียกใช้บางส่วนของภาพตามที่ต้องการ ก่อนที่เราจะไปเขียน CSS เพื่อกำหนดภาพให้แสดงผลบางส่วนตามที่ต้องการ
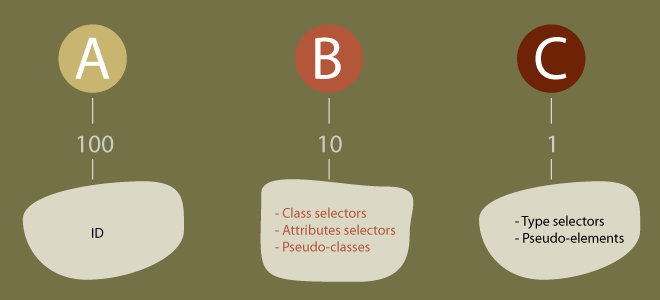
CSS มีกฎการลำดับความสำคัญของการใช้ Selectors ควบคุมอยู่ ความสำคัญมาก สำคัญน้อย ขึ้นอยู่กับผลรวมคะแนนของ Selectors ในแต่ละชุด โดยใช้กฎการนับเลขเข้ามาช่วย มี 3 หลัก คือ หลักร้อย หลักสิบ หลักหน่วย แทนสมการทั้งสามด้วย a, b และ c ซึ่งจะได้ค่า
เป็นที่ทราบกันอยู่แล้วว่าขนาด default ของ font ในแต่ละ browser เวลาที่เรากด small, smaller, medium, larger และ largest นั้นอยู่ในหน่วย % คือ 90%, 100%, 110% และ 120% แต่ขนาด zoom นั้นจะเป็นเอกลักษณ์ของแต่ละ browser ส่วนขนาด font ปกติ ในหน่วย px ที่ browser ทุกตัวกำหนดมาเลยคือ 16px ที่ขนาดปกติ
คำเตือน บทความนี้เป็นบทความเฉพาะกลุ่มเป้าหมาย เนื้อหาส่วนใหญ่ไม่ได้อยู่ในโลกปัจจุบัน ไม่ค่อยเหมาะสำหรับคนที่มองอนาคตระยะ 15 เมตร คำเตือนที่สอง เนื้อหานี้ ไม่เหมาะสำหรับผู้ใช้ทั่วไป และ ตัวอย่างทั้งหมด ไม่สามารถใช้
เชื่อว่าเพื่อน ๆ พี่ ๆ น้อง ๆ เห็นชื่อเรื่องที่เกริ่นไว้คงทราบกันทันทีว่าคราวนี้ผมจะพูดถึงหนึ่งในสมาชิกหน้าใหม่ของ HTML5 ซึ่งก็คือเจ้า dialog นั่นเองครับ เนื่องจาก HTML5 นั้นมีการปรับโครงสร้างภาษา ไปค่อนข้างมากครับ เหตุผลก็คงหลีกไม่พ้นประโยชน์เหล่านี้ครับ
ปฏิเสธไม่ได้ว่า สิ่งที่ยากที่สุดสิ่งหนึ่งในการเขียน HTML และ CSS คือ การตั้งชื่อ Class และ ID ถึงแม้ว่า ในตอนนี้จะหมดยุคของการตั้งชื่อ Class เพื่อเขียน CSS แล้วก็ตาม เราสามารถเขียน Combinator selectors หรือ Simple selectors แบบ Type Selector ผสมกับ Child Selector กันไปได้ใน
W3C กับ HTML W3C ได้เปิดโอกาสให้กลุ่มผู้พัฒนาอื่น ๆ ที่สนใจได้เข้ามาพัฒนา HTML ต่อจากตัว W3C เอง ซึ่งทาง W3C เองนั้นจะเริ่มการพัฒนา XHTML 2 ต่อ โดยกลุ่มที่นำ HTML ไปพัฒนาต่อนี้ได้แยกออกจาก W3C โดยสิ้นเชิง และ ประกาศสถาปนาตนเป็นองค์กรใหม่ภายใต้ชื่อว่า WHATWG ดังใน
โลกปัจจุบัน XML XHTML ส่วนใหญ่ในเวปที่เราเห็น ๆ กันอยู่นั้นใช้ content type แบบ “text/html” พูดง่าย ๆ มันก็ยังเป็น ต้มยำ tag ที่ทำงานในแบบ XML ไม่ได้เป็น XML ไปเสียทีเดียว ทำไมน่ะเหรอ? เพราะถ้าเป็น XML จริง ๆ นั้นถ้ามี error แม้เพียงแค่จุดเล็ก ๆ จุดเดียวมันก็จะไม่แสดงผลใดใดเลยทันที
เพื่อน ๆ หลาย ๆ คนที่ทำงานในสายงานเดียวกันกับผม (หมายถึง ใน field งานของเวปทั้งหมด) รู้ตัวหรือไม่ว่าเรา ได้ทำงานร่วมกับเทคโนโลยี ที่พัฒนากันมาเนิ่นนาน อย่างไม่รู้เนื้อรู้ตัว (มันก็เปลี่ยนแปลงของมันน่ะนะ แต่บางทีเราก็ไม่รู้
เป็นอะไรกันไม่รู้ครับ พ่อแม่พี่น้อง ช่วงนี้ ทำไม มองไปทางไหนมีแต่คน บ้า HTML5 และ CSS3 แต่บางที คงไม่ต้องหาคำตอบให้กับคำถามปัญญาอ่อนของผมก็ได้ เพียงแค่ก้มหน้าก้มตาทำหน้าที่ไปเรื่อย เรื่อยก็คงพอเพียงแล้ว อันเรื่องราวของ
สวัสดีครับ หลบเรื่องยุ่งๆ มาแอบเขียนบทความใหม่นิดนึง บทความนี้ได้แรงบันดาลใจมาจากบันทึกของน้องมุก (@fatidea) และ ความสงสัยของเจ้าตัวที่มาถามผมน่ะนะครับ ว่าเราจะใช้เจ้า element <header> และ <hgroup> ในกรณีใดบ้าง ขออนุญาตเท้าความกันก่อนนิดนึงก่อนว่า
การเริ่มต้นอย่างถูกวิธีและมีแนวทาง ถือเป็นก้าวสำคัญที่สามารถส่งผลให้การเรียนรู้ ศึกษาเรื่องราวใดๆ ก็ตามเป็นไปอย่างมีแบบแผนและพัฒนาก้าวหน้าได้อย่างรวดเร็ว ไม่ต้องไปเสียเวลาทดลองหรือซุ่มเสี่ยงในสิ่งที่ยังไม่รู้ว่าถูก
HTML5 Text-level semantics คือการเอากลุ่มของภาษา html4 ผสมกับ xhtml2 แล้วเอาสิ่งที่มีมาตีความใหม่ ใส่ความหมายเข้าไปให้กับ Element ที่มีอยู่ก่อนแล้วเพื่อให้ Elements ต่างๆ มีความหมายในตัวของมัน ก่อนหน้านี้ใน HTML4 Elements บางส่วนที่ถือกำเนิดขึ้นนั้น มีอยู่เพื่อการแสดงผลด้าน
section อาจจะเป็น Element ที่คนทำเว็บนำมาใช้แบบผิดๆ ได้อย่างง่าย ถ้าหากทำความเข้าใจแค่ผิวเผินหรือ ดูจากชื่อของ Element เท่านั้น หลายคนนำ section มาใช้แบ่ง แยก ส่วนของหน้าเว็บออกจากกัน ซึ่งเป็นสิ่งที่ไม่ถูกต้อง แล้วการใช้งานที่ถูกต้องหละ
ปัญหาน่าปวดหัวอีกอย่างของการเขียน HTML หรือ XHTML นั่นก็คือ “การจัดการ เลือกใช้ header ของ HTML” เพราะว่าทั้งสองภาษานั้นมี Header มาให้ถึง 6 ตัว (h1-h6) ก่อนหน้านี้ผมก็เคยเขียนออกมาให้ตาเห็นบ้างแล้วว่าการใช้ h1-h6 นั้น ชื่อมันก็บอกว่าหนึ่งถึงหก

 Munu
Munu


![[CES 2014] JUMP สายชาร์จพร้อมแบตสำรองจาก Native Union [CES 2014] JUMP สายชาร์จพร้อมแบตสำรองจาก Native Union](https://www.iyathai.com//HLIC/651ea9da5ba18a76d1f2a4cfbc990a5b.jpg)